iOS
Swift 12 - Auto layout, LaunchScreen
Jihyeonnn
2024. 12. 4. 14:54

앱을 잘 만들어도 가로로 방향을 전환했을 때 위와 같은 모양새가 되면 곤란할 것이다.
이를 해결하기 위한 옵션이 Auto layout인데, 오늘은 해당 옵션에 대해서 알아보겠다.
첫 번째 방법

휴대폰을 어떤 방향으로 보아도 요소가 정중앙에 오도록 하려면, 위의 체크박스 두 개를 체크한 후 값을 0으로 두면 된다.

맨 아래의 Add 2 Constraints를 누르면 왼쪽의 Document Outline의 버튼 밑에 Constraints가 추가된다.
두 번째 방법

Add New Constraints를 사용해 직접 조절할 수도 있다.
세 번째 방법

해당 옵션에서 모든 Constraints를 지우거나, Reset 할 수 있다.
네 번째 방법

Stack View를 사용하여 처리한다. 가장 많이 쓰는 방법이다.
Launch Screen

로딩 중 나타낼 화면을 만들 수 있다. 앞에서 배운 기능들로 예쁘게 꾸며 보자!
알면 좋은 것들 - 다른 사람의 프로젝트에서 원하는 부분 가져오기


View Controller를 클릭 후, Command Key + C => 붙여넣기 할 곳에 Command Key + V를 하면 된다.

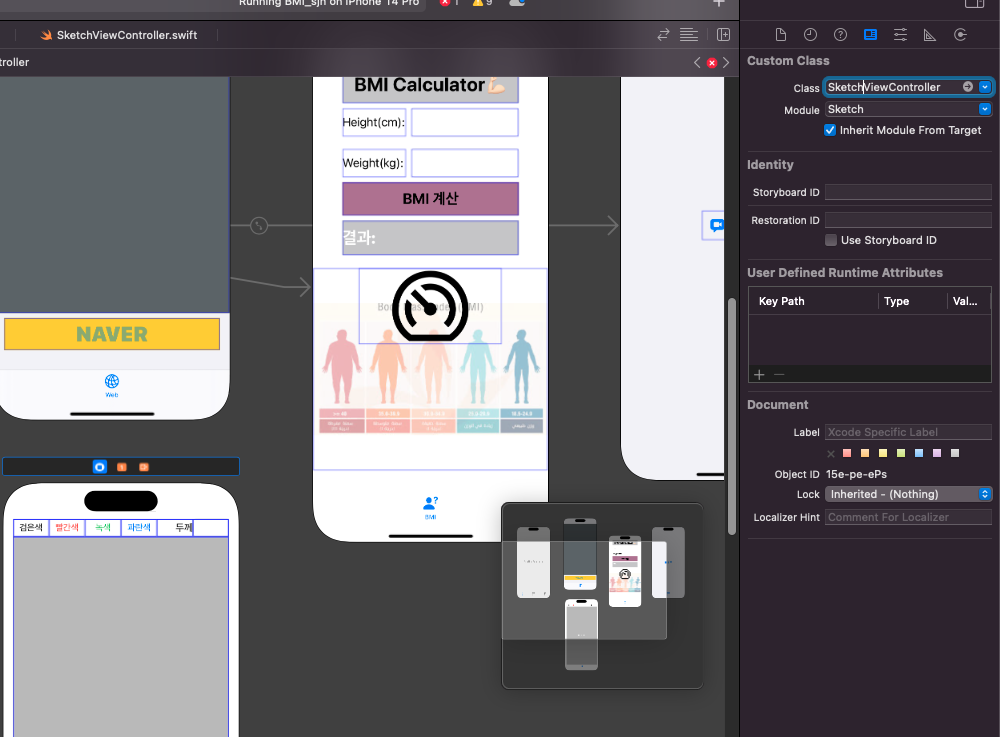
이미 ViewController.swift가 있기 때문에, SketchViewController.swift 파일을 만들어서 소스도 가져온다.

Class의 이름도 맞게 바꾸어 준다.
이전의 포스팅에서 설명한 것을 참고하여 Tab bar를 연결시켜 주고, item의 이름과 image를 마음대로 바꾸면 끝이다.