Swift 10 - 주요 UI 기능 소개

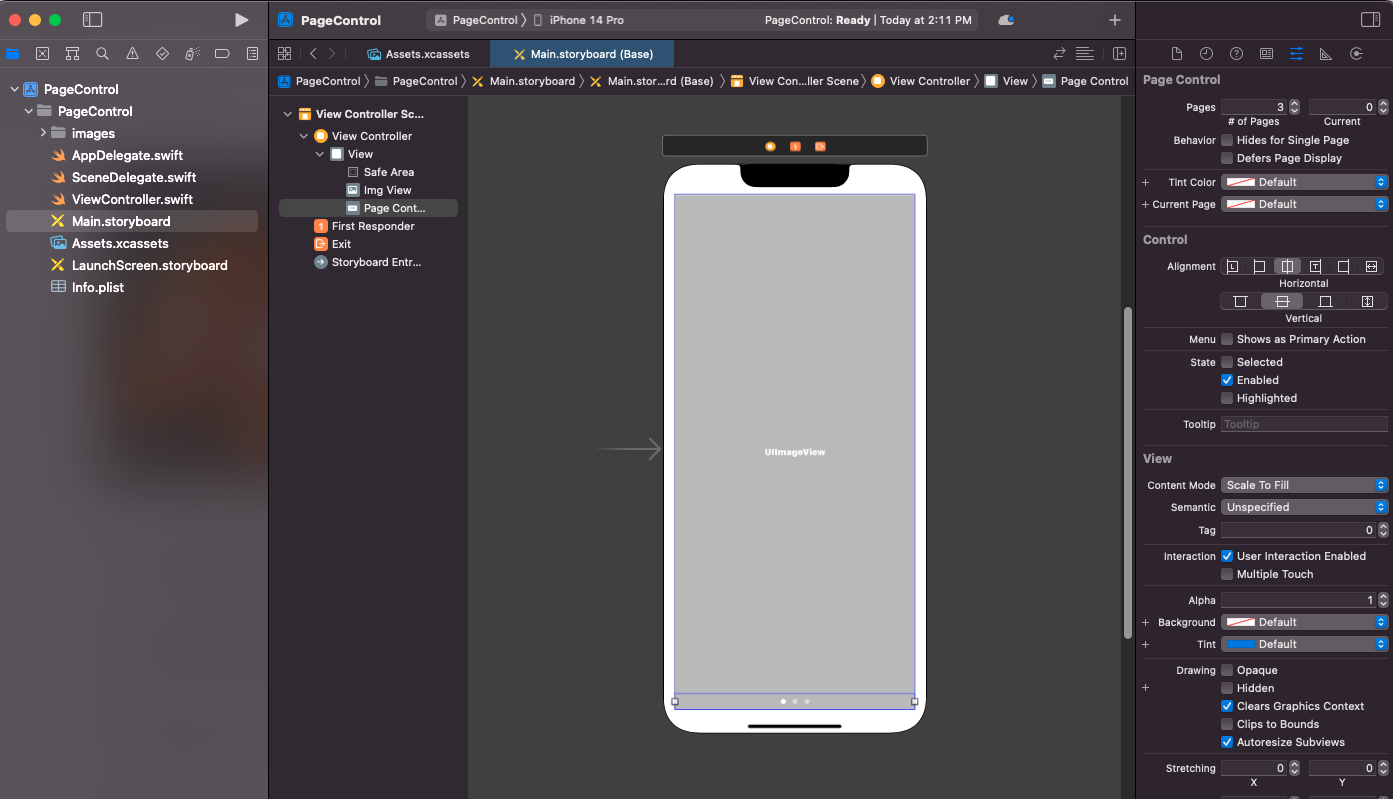
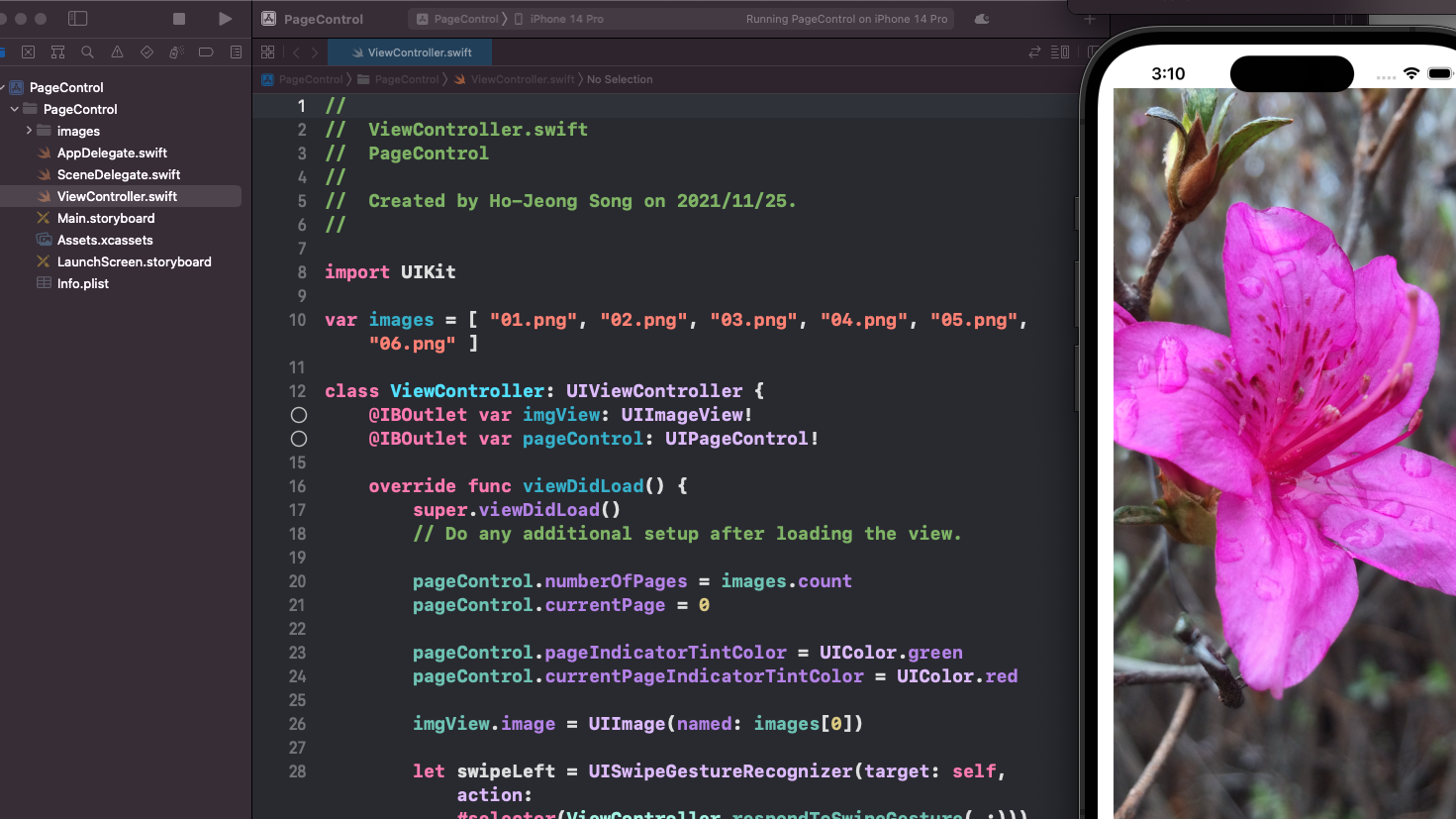
Page Controller이다. Page Control의 Pages 속성에서 하단의 점 개수를 조정할 수 있다.
//
// ViewController.swift
// PageControl
//
// Created by Ho-Jeong Song on 2021/11/25.
//
import UIKit
// 이미지 파일 이름을 저장한 배열
var images = [ "01.png", "02.png", "03.png", "04.png", "05.png", "06.png" ]
class ViewController: UIViewController {
// UI 요소: 이미지 뷰와 페이지 컨트롤을 연결하는 아울렛
@IBOutlet var imgView: UIImageView!
@IBOutlet var pageControl: UIPageControl!
override func viewDidLoad() {
super.viewDidLoad()
// view가 로드된 후 실행되는 설정
// 페이지 컨트롤의 페이지 수를 이미지 배열의 개수에 맞게 설정
pageControl.numberOfPages = images.count
// 페이지 컨트롤의 현재 페이지를 3으로 설정 (기본적으로 4번째 이미지)
pageControl.currentPage = 3
// 페이지 컨트롤의 페이지 인디케이터 색상 설정
pageControl.pageIndicatorTintColor = UIColor.systemBlue // 기본 페이지 인디케이터 색상
pageControl.currentPageIndicatorTintColor = UIColor.red // 현재 페이지 인디케이터 색상
// 첫 번째 이미지를 이미지 뷰에 표시
imgView.image = UIImage(named: images[0])
}
// 페이지 컨트롤의 페이지가 변경되었을 때 호출되는 액션 함수
@IBAction func pageChange(_ sender: UIPageControl) {
// 페이지가 변경되면 해당 페이지의 이미지를 이미지 뷰에 표시
imgView.image = UIImage(named: images[pageControl.currentPage])
}
}

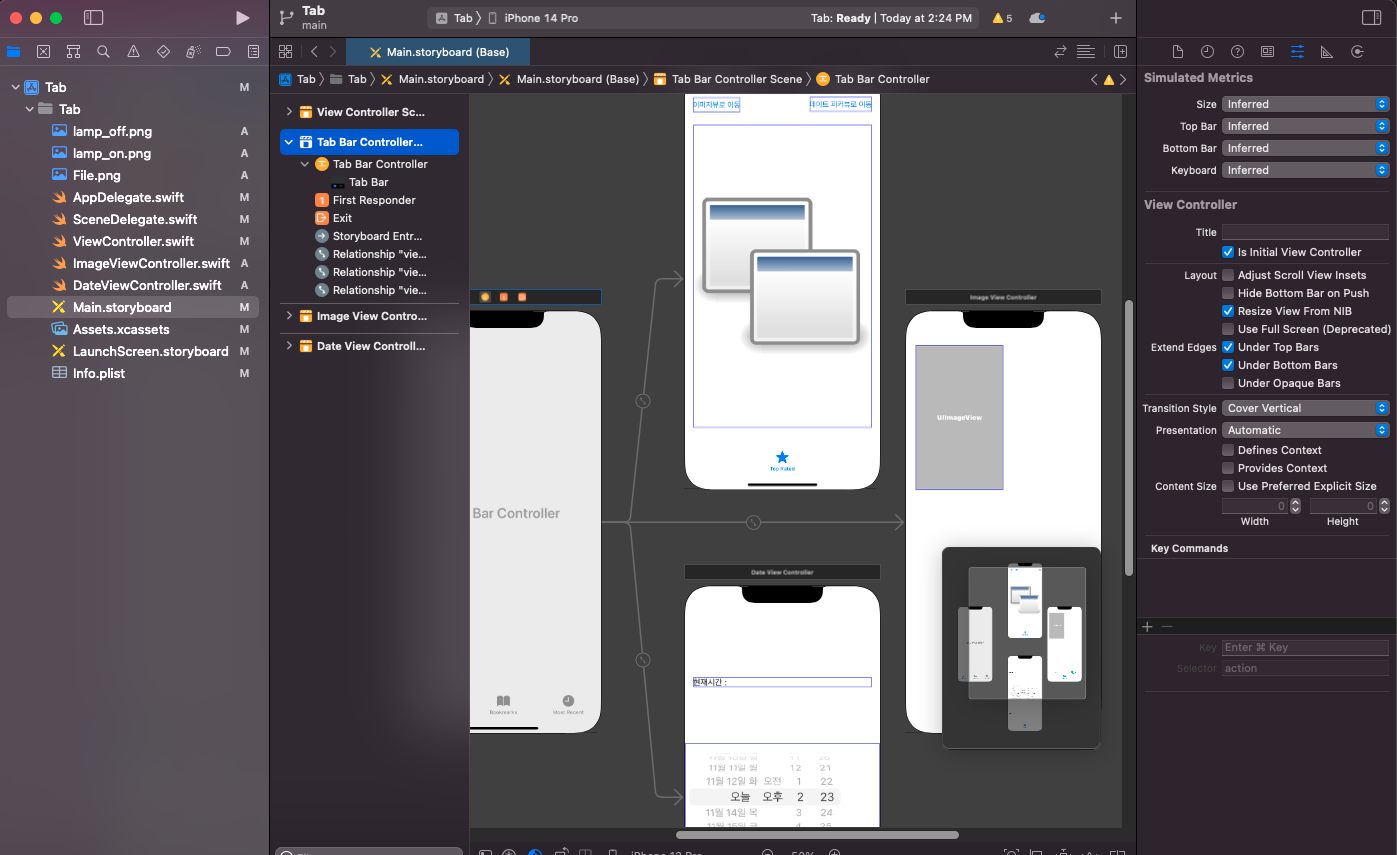
Tab Bar이다. 탭 바는 여러 개의 탭으로 구성되며 각 탭은 사용자가 해당 탭을 선택했을 때의 화면을 나타낸다.

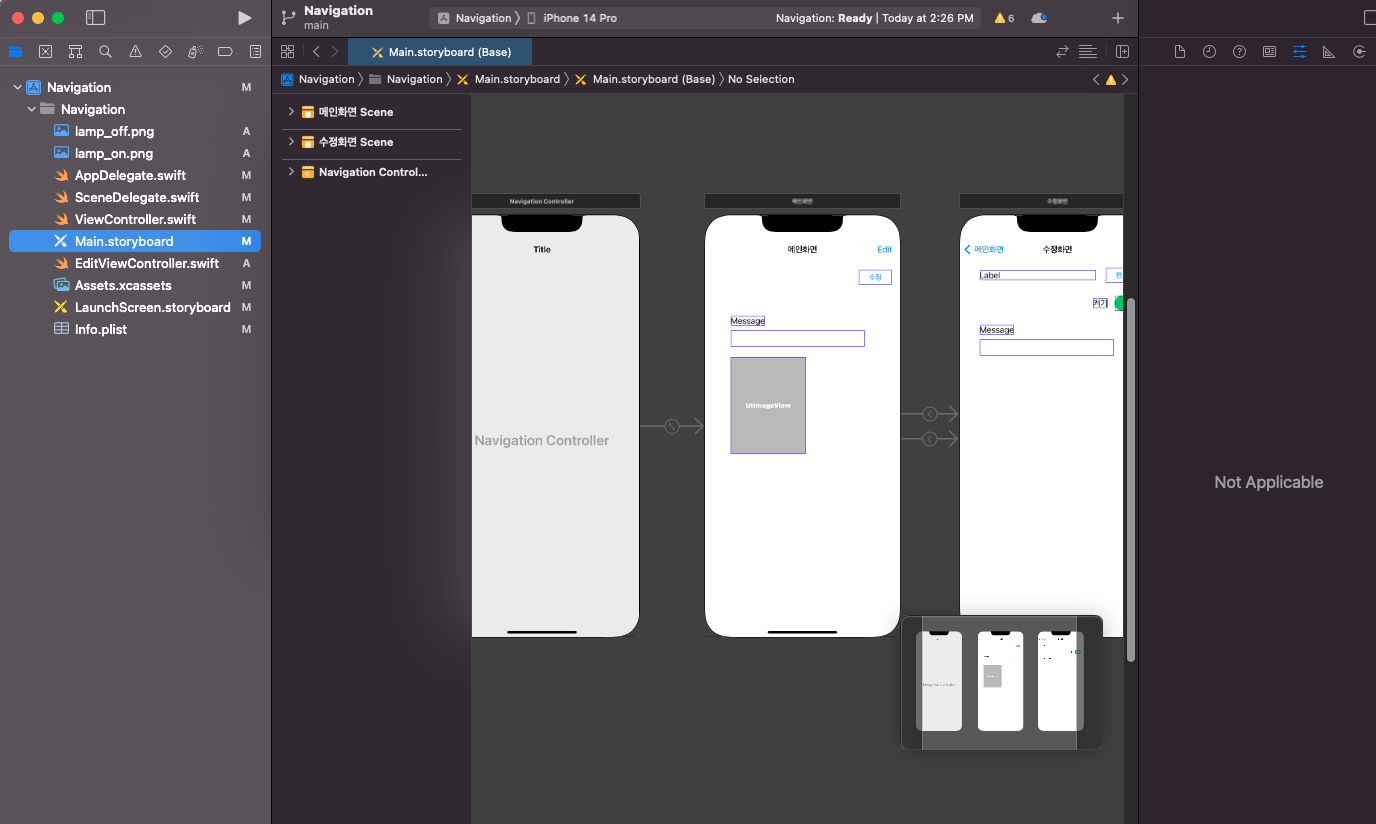
Navigation Controller이다. 여러 개의 화면을 스택 형태로 관리하여 사용자가 이전 화면으로 쉽게 돌아갈 수 있도록 한다.

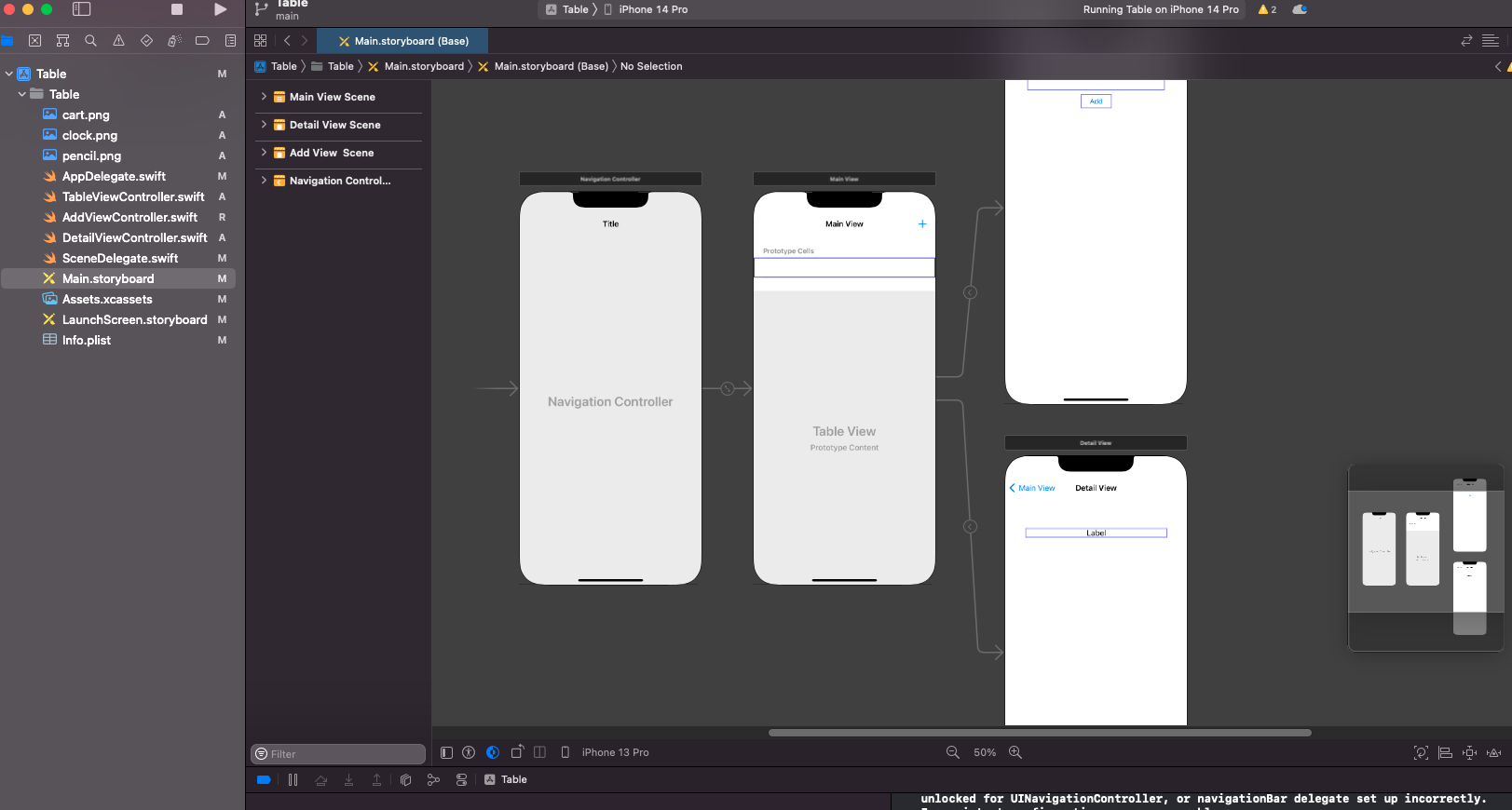
Table Controller이다. 스크롤이나 업데이트 등의 기능이 있다.
override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell {
// 셀을 재사용 큐에서 가져오기
let cell = tableView.dequeueReusableCell(withIdentifier: "myCell", for: indexPath)
// 셀의 텍스트 레이블에 데이터를 설정
cell.textLabel?.text = items[(indexPath as NSIndexPath).row]
// 셀의 이미지 뷰에 이미지를 설정
cell.imageView?.image = UIImage(named: itemsImageFile[(indexPath as NSIndexPath).row])
return cell
}ViewController의 일부 소스인데, Swift의 주요 문법들이 잘 나타나 있으니 참고하자!

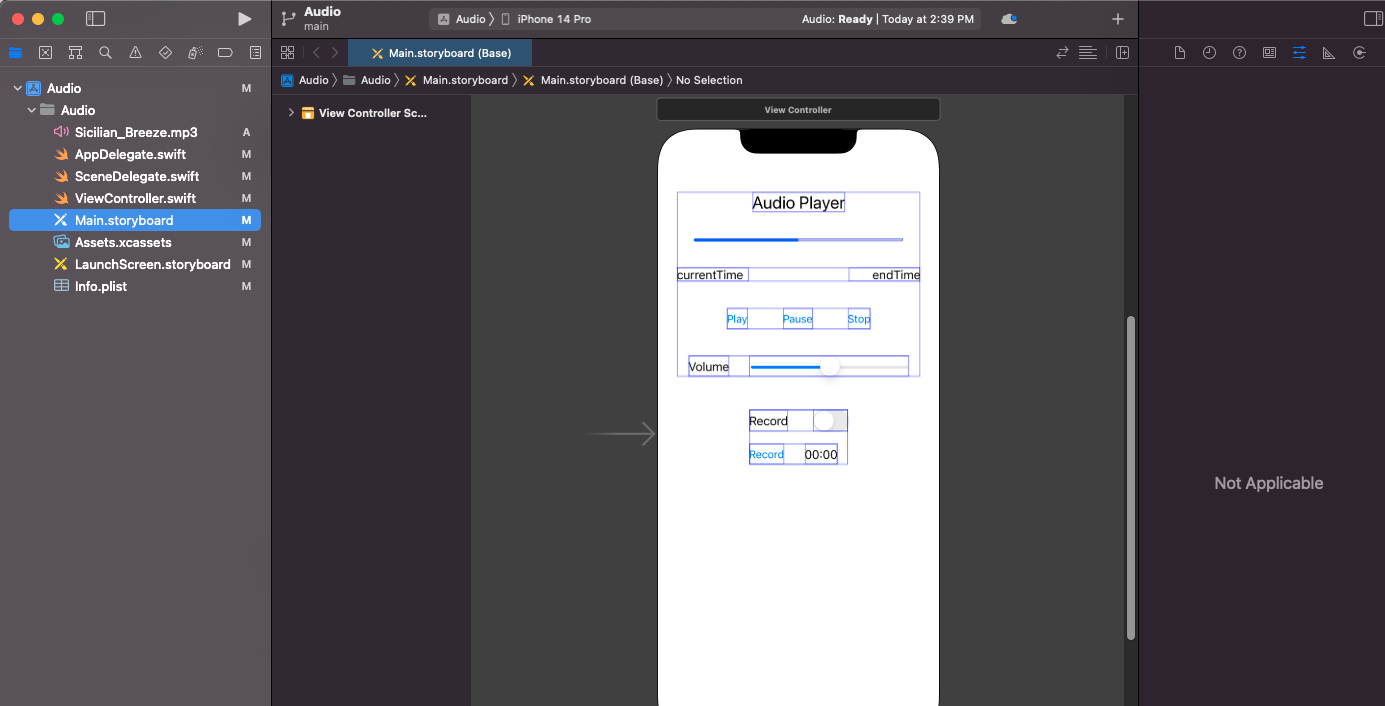
Audio Controller는 음악의 진행도를 나타낸다.

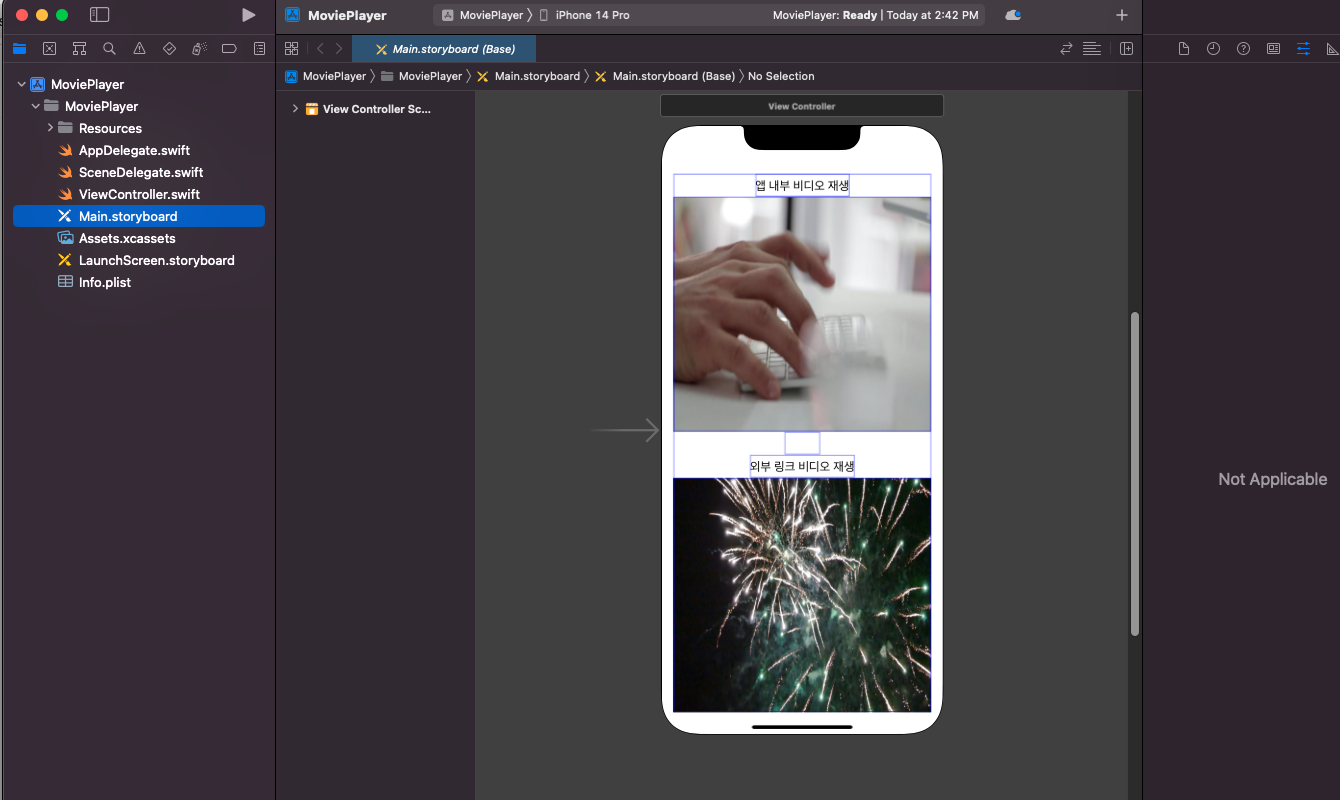
Vidio Controller는 동영상 재생과 관련된 UI이다. 화면이 작아지면 줄어들고, 커지면 늘어난다.
import UIKit
import AVKit
class ViewController: UIViewController {
// 뷰가 로드될 때 호출되는 메서드
override func viewDidLoad() {
super.viewDidLoad()
// 추가적인 설정이 필요한 경우 이곳에 작성
}
// 내부 동영상 파일(mp4)을 재생하는 버튼의 액션
@IBAction func btnPlayInternalMovie(_ sender: UIButton) {
// 앱 번들 내에 포함된 "FastTyping.mp4" 파일의 경로를 가져옴
let filePath: String? = Bundle.main.path(forResource: "FastTyping", ofType: "mp4")
// 파일 경로를 NSURL 객체로 변환
let url = NSURL(fileURLWithPath: filePath!)
// 변환된 URL을 사용하여 playVideo() 메서드를 호출
playVideo(url: url)
}
// 외부 동영상 파일(mp4)을 재생하는 버튼의 액션
@IBAction func btnPlayerExternalMovie(_ sender: UIButton) {
// 외부 URL에서 mp4 파일의 경로를 지정 (예: Dropbox 링크)
let url = NSURL(string: "https://dl.dropboxusercontent.com/s/e38auz050w2mvud/Fireworks.mp4")!
// 외부 URL을 사용하여 playVideo() 메서드를 호출
playVideo(url: url)
}
// 동영상 재생을 담당하는 메서드
private func playVideo(url: NSURL) {
// AVPlayerViewController 인스턴스를 생성 (동영상을 재생하는 뷰 컨트롤러)
let playerController = AVPlayerViewController()
// URL을 사용하여 AVPlayer 객체를 생성 (동영상 스트리밍을 처리하는 객체)
let player = AVPlayer(url: url as URL)
// AVPlayerViewController의 player 속성에 AVPlayer 객체를 설정
playerController.player = player
// AVPlayerViewController를 화면에 표시하고 애니메이션 효과를 주면서 보여줌
self.present(playerController, animated: true) {
// 동영상 재생 시작
player.play()
}
}
}

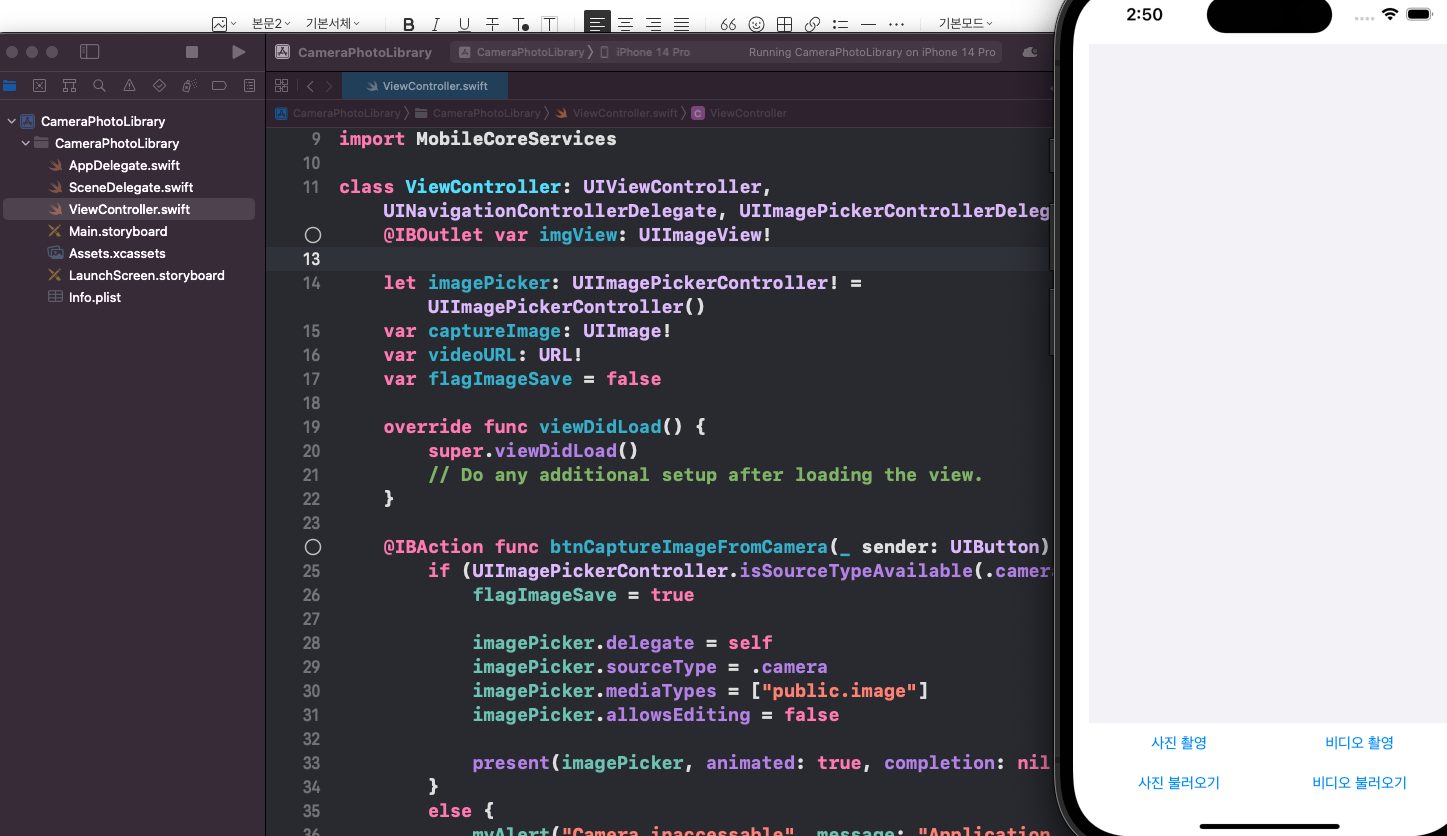
카메라와 갤러리에 관한 앱이다.

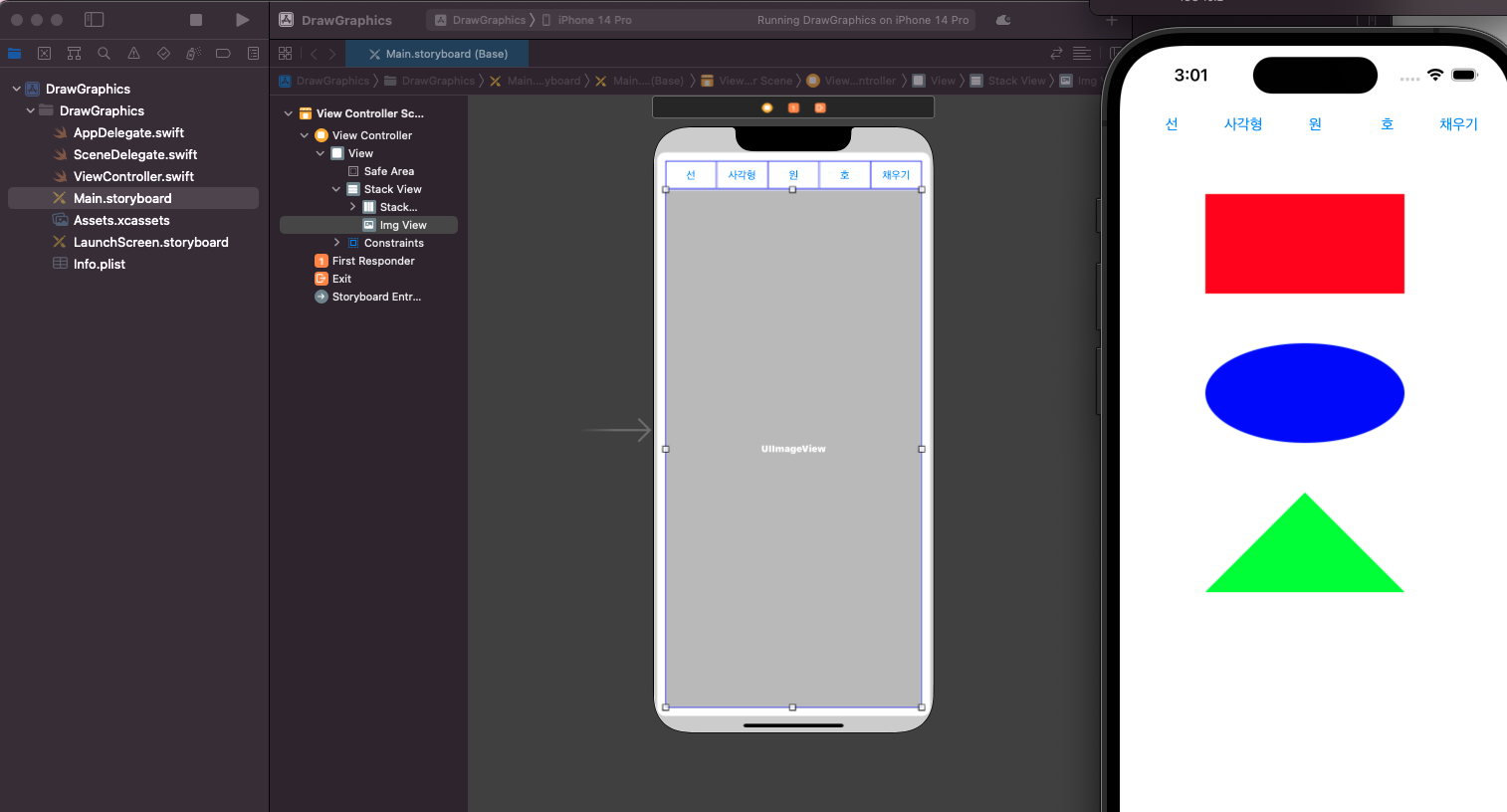
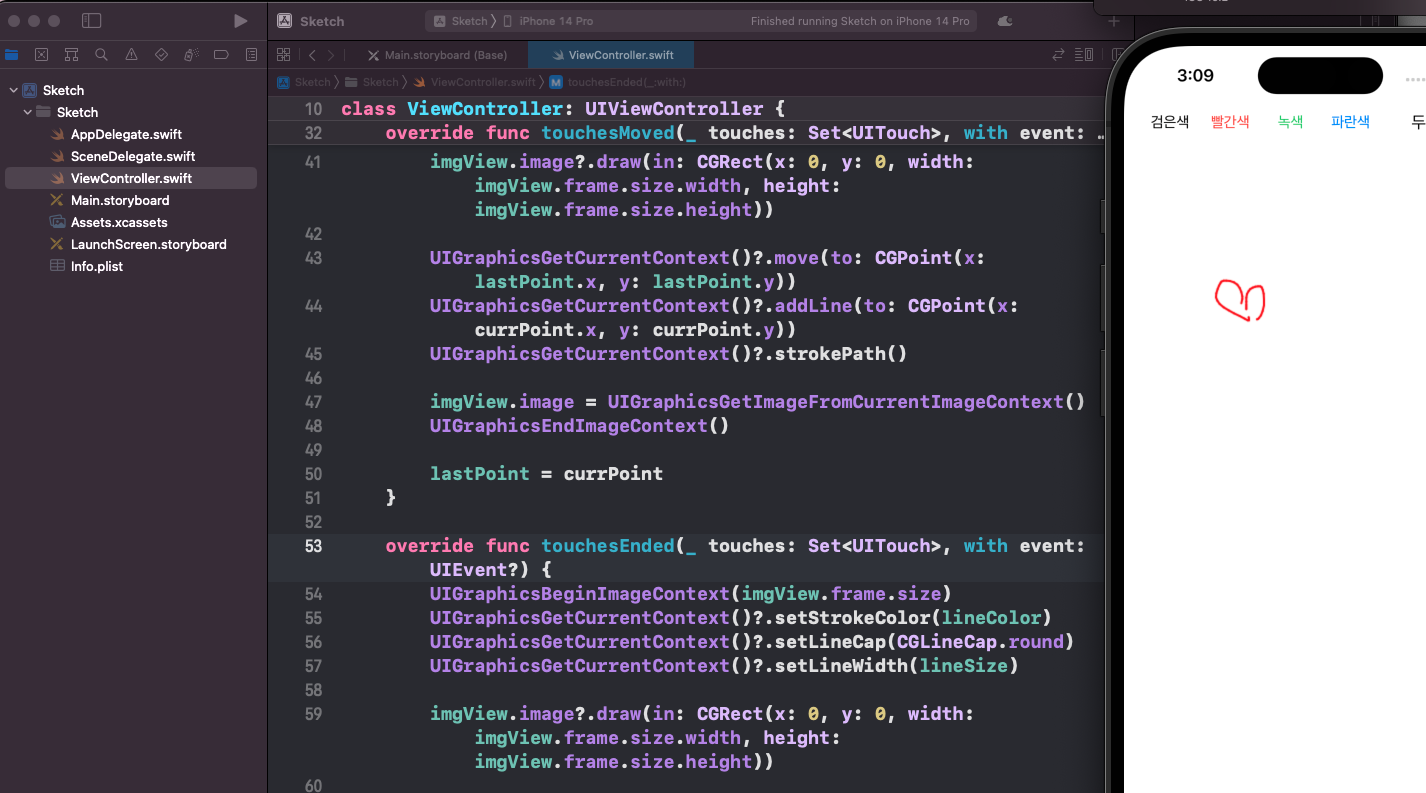
화면에 그림을 그릴 수 있는 앱이다.

기능을 조금 더 개선해서 선의 색과 두께를 바꿀 수 있도록 한 앱이다.

화면을 스와이프하면 다음 사진이 보이도록 만든 앱이다.

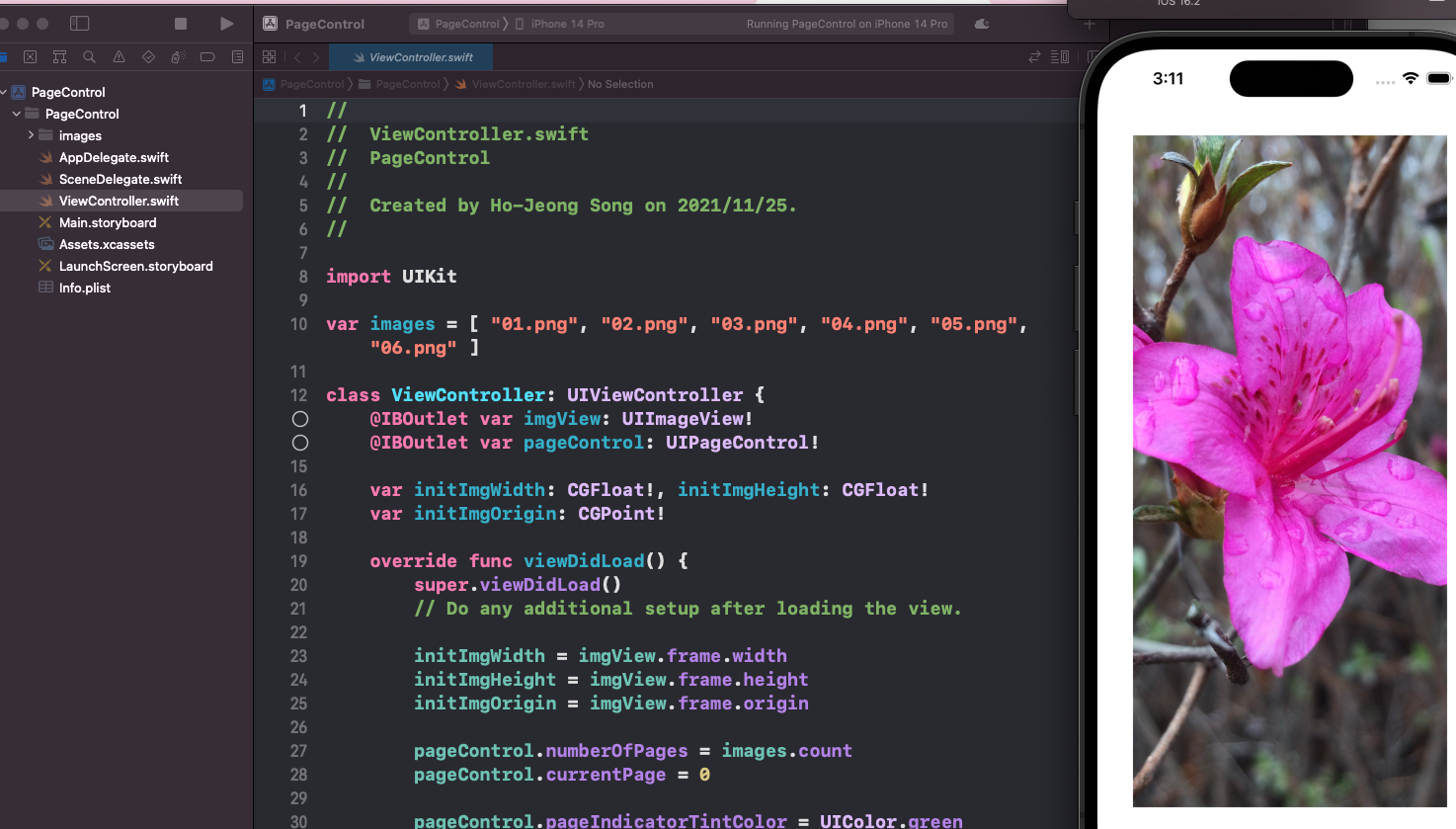
핀치 제스쳐를 통해 사진을 축소/확대할 수 있도록 만든 앱이다. 마우스로는 Alt와 함께 클릭하면 테스트 가능하다.
출처: Smail Han의 iOS 프로그래밍 기초
Do it! 스위프트로 아이폰 앱 만들기 입문, 송호정, 이범근 저,이지스퍼블리싱, 2023년 01월 20일https://www.yes24.com/Product/Goods/116918114
https://github.com/doitswift/example
02 Hello World 앱 만들며 Xcode에 완벽 적응하기
03 원하는 이미지 화면에 출력하기 - 이미지 뷰
04 데이트 피커 사용해 날짜 선택하기
05 피커 뷰 사용해 원하는 항목 선택하기
06 얼럿 사용해 경고 표시하기
07 웹 뷰로 간단한 웹 브라우저 만들기
08 맵 뷰로 지도 나타내기
09 페이지 이동하기 - 페이지 컨트롤
10 탭 바 컨트롤러 이용해 여러 개의 뷰 넣기
11 내비게이션 컨트롤러 이용해 화면 전환하기
12 테이블 뷰 컨트롤러 이용해 할 일 목록 만들기
13 음악 재생하고 녹음하기
14 비디오 재생 앱 만들기
15 카메라와 포토 라이브러리에서 미디어 가져오기
16 코어 그래픽스로 화면에 그림 그리기
17 탭과 터치 사용해 스케치 앱 만들기
18 스와이프 제스처 사용하기
19 핀치 제스처 사용해 사진을 확대/축소하기